Mozilla 将对图像延迟加载(lazy loading)的支持添加到了Firefox 75 中。目前,默认情况下该功能尚未被启用,但用户可以在最新的Nightly版本中启用该功能,并可以在延迟加载的演示站点上自行测试该功能。此前,谷歌也曾在 Chrome中为iframe和图片启用了延迟加载。

Firefox 的最新 Nightly版本已支持 <img loading=”lazy”> Lazyloading 语法。
在Firefox中启用图像的延迟加载
1.启动Firefox Nightly浏览器
2.访问:config
3.搜索“lazy”,在突出显示的结果中,将 dom.image-lazy-loading.enabled pref 值更改为true

4. 现在,重新启动浏览器,访问 IMG loading lazy demo site ,并尝试向下滚动,可以发现猫的图片会一次又一次地加载。用户还可以在顶部看到“HTMLImageElement.prototype”的“loading”值为true,在非Nightly版本中,其则显示为false。
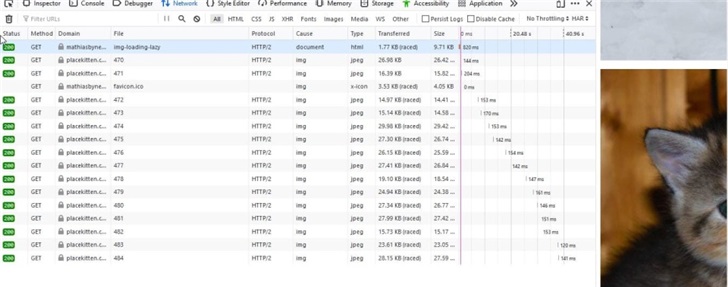
且当用户向下滚动到页面底部时,用户还可以在Firefox的开发人员工具的“Network Panel”中观察到猫图片的加载顺序。

好消息是图像延迟加载也将成为WordPress Core的一部分,并且已经有WordPress插件(例如W3 Total Cache和Auto Optimize)可用,它们为网站所有者提供了延迟加载离屏图像选项,以利用其以获得更好的用户体验。
声明:
1,本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长! 2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除! 3,如果你也有好的源码或者教程,可以投稿到本站,分享有金币奖励和额外的收入! 4,本站提供的软件,源码,游戏,其他资源部不包含技术服务请大家谅解! 5,如有链接无法下载,请联系站长处理! 6,申明:本站资源出售只是赞助,仅用于本站服务器和日常运营所需!不提供任何技术支持。 7,如压缩包提示有密码,默认解压 密码为‘gopojie.com’,如遇到无法解压的可以联系站长(GoPoJie#126.com注意:#改成@)! 8,特别声明:破解产品仅供参考学习,不提供技术支持,如有需求,建议购买正版!如果源码侵犯了您的利益请留言告知!!
1,本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长! 2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除! 3,如果你也有好的源码或者教程,可以投稿到本站,分享有金币奖励和额外的收入! 4,本站提供的软件,源码,游戏,其他资源部不包含技术服务请大家谅解! 5,如有链接无法下载,请联系站长处理! 6,申明:本站资源出售只是赞助,仅用于本站服务器和日常运营所需!不提供任何技术支持。 7,如压缩包提示有密码,默认解压 密码为‘gopojie.com’,如遇到无法解压的可以联系站长(GoPoJie#126.com注意:#改成@)! 8,特别声明:破解产品仅供参考学习,不提供技术支持,如有需求,建议购买正版!如果源码侵犯了您的利益请留言告知!!



